Interpolation is the process of constructing new data points in the range of known data points. In computer animation, it allows us to create constant locomotion of objects between discrete waypoints. There are several different types of interpolation, but in class we discussed two main ones: linear interpolation (LERP), and splines.

Graph showing linear interpolation (LERP) between each red point.
Linear interpolation is the process of connecting waypoints by straight paths. As is seen in the image above, each waypoint, represented by red dots, is connected by blue lines that represent the interpolation between each way-point. This is the simplest form of interpolation, and the easiest to implement in code. However, as can be seen, it produces a curve that is not very smooth. While this is not so much of a problem for certain applications, for computer animation purposes it is generally not visibly appealing to see objects moving along paths that were generated via linear interpolation.
To calculate a linear interpolation, we use the term u to represent the current progress between the last waypoint and the next. For example, u would be 0.25 a quarter of the way to the second point, 0.5 exactly halfway between two points, and 0.75 three quarters of the way. The equation we can then use to calculate linear interpolation between point A and point B is:
p = (u – 1) * A + u * B
Where p is the point we are trying to calculate. This works in any number of dimensions, as each axis would be calculated independently.
As we discussed earlier, linear interpolation works well as a simple solution to find a straight path between waypoints, but is not great for generating a smooth path. This leads us to splines, the next form of interpolation that we discussed in class. Splines allow us to interpolate between waypoints in a way that produces a smooth curve across the entire path. There are several types of splines, but the two types we focused on in class were Bezier curves and Catmull-Rom splines.

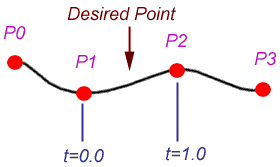
A Bezier curve. P0 and P3 are the endpoints of the curve, while P1 and P2 are the control points.
A Bezier spline is specified by two endpoints and two control points. The location of the control points determines the curvature of the line that extends between the endpoints. The imaginary line that extends from an endpoint to its corresponding control point is the tangent at that very end of the curve, thus determining its slope at that endpoint.

A Catmull-Rom spline.
A Catmull-Rom spline is similar to a Bezier spline, except that it does not have specific control points that are separate from the points on the curve. Rather, points act as control points for its neighbours, producing a smooth curve without needing to play around with control points.
Splines can be represented mathematically using the following formula:

Where u is the same as it was in linear interpolation, representing the progress from the current point to the next, p(u) is the value of position on the curve at u, and [pi-1 pi pi+1 pi+2] are the endpoints and control points on a Bezier spline, or the points surrounding the current point on a Catmull-Rom spline. M is a matrix of constants that is different for Bezier and Catmull-Rom splines. For Bezier splines, it is:

and for Catmull-Rom splines, it is:
